Hi,
Just wanted to add a quick note to anyone having trouble dialing an extension with Google Hangout / Google Voice
You need a working microphone plugged in and active
Without it, you won't be able to dial extension
Note that the actual dial tone doesn't have to exist. For example, when dialing an extension 3000 after dialing the number 555-555-5555, you don't hear the usual dialtone or extension sounds when dialing 3000. What you will hear is a series of clicks, but the clicks will work if there's a microphone plugged in.
Hope this helps someone
~ B
Adventures in Brogramming Born, Raised and Grinding Proudly in Toronto, Ontario, Canada
Wednesday, November 11, 2015
Monday, August 31, 2015
ASP.NET MVC HttpContext.Current.Server.MapPath null for WCF Webservice
Hi,
Just solved a problem at work:
If HttpContext.Current.Server.MapPath is giving you null or an exception or not working, there are several possibilities. One of them is you didn't enable asp.net compatibility mode.
https://msdn.microsoft.com/en-us/library/aa702682(v=vs.110).aspx
Better off to migrate to another way of finding the server path than depending on HttpContext though,
http://stackoverflow.com/a/6861451
HttpContext is bad to depend on, when dealing with WCF or non-MVC applications (there isn't always a context.)
Hope this helps someone
~ B
Just solved a problem at work:
If HttpContext.Current.Server.MapPath is giving you null or an exception or not working, there are several possibilities. One of them is you didn't enable asp.net compatibility mode.
https://msdn.microsoft.com/en-us/library/aa702682(v=vs.110).aspx
Better off to migrate to another way of finding the server path than depending on HttpContext though,
http://stackoverflow.com/a/6861451
HttpContext is bad to depend on, when dealing with WCF or non-MVC applications (there isn't always a context.)
Hope this helps someone
~ B
Saturday, August 8, 2015
jQuery UI Dialog Create Custom Close Button
Hi,
Just wanted to share how to create a custom close button with jQuery UI's Dialog Widget
Create a dialog this way
// TODO store modalDialog somewhere so you can call modalDialog.dialog('open'); and modalDialog.dialog('close'); when required
I suggest creating a wrapper JavaScript class, to store the dialogs by some id. That way you can retrieve dialogs already created. Some basic functions like wrapper.closeDialog(id), wrapper,createDialog(id) and so on will go a long way.
The key is, when using the .dialog function, jQuery UI wraps the dialog in its own div (the $(this).parent().find(".ui-dialog-titlebar") line).
Hope this helps someone.
Just wanted to share how to create a custom close button with jQuery UI's Dialog Widget
Create a dialog this way
// TODO store modalDialog somewhere so you can call modalDialog.dialog('open'); and modalDialog.dialog('close'); when required
I suggest creating a wrapper JavaScript class, to store the dialogs by some id. That way you can retrieve dialogs already created. Some basic functions like wrapper.closeDialog(id), wrapper,createDialog(id) and so on will go a long way.
The key is, when using the .dialog function, jQuery UI wraps the dialog in its own div (the $(this).parent().find(".ui-dialog-titlebar") line).
Hope this helps someone.
Monday, July 13, 2015
ASP.NET MVC Call Controller with jQuery $.ajax and Return PartialViewResult
Hi,
Didn't find a one-stop answer to this question, so here it is:
"How do I POST JSON to an ASP.NET MVC controller?"
It's actually quite simple. Follow the following steps.
1. Create a model to represent the data structure you want to POST
2. Create a controller method to represent the endpoint you want to contact
3. Create the following jQuery call to make an AJAX call from the frontend to the backend
You can return a PartialViewResult from the controller, and as long as the jQuery AJAX call expects html it will be done.
Hope this helps someone.
Didn't find a one-stop answer to this question, so here it is:
"How do I POST JSON to an ASP.NET MVC controller?"
It's actually quite simple. Follow the following steps.
1. Create a model to represent the data structure you want to POST
2. Create a controller method to represent the endpoint you want to contact
3. Create the following jQuery call to make an AJAX call from the frontend to the backend
You can return a PartialViewResult from the controller, and as long as the jQuery AJAX call expects html it will be done.
Hope this helps someone.
Labels:
AJAX,
ASP.NET,
ASP.NET MVC,
jQuery,
JSON,
MVC,
PartialViewResult
Tuesday, June 30, 2015
How to call a .NET SOAP or JSON WCF Webservice with jQuery
Hi,
This is an article about how to call .NET SOAP Webservices from an HTML page. However it should be useful for anyone wanting to call any webservice from a webpage, as it outlines the technical considerations and plumbing you need to keep in mind.
There are four considerations to bear in mind
1. The type of data sent to the server and the type of data returned from the server. Consider the following,
The type of data sent to the server is XML. The type of data retrieved from the server is JSON. However, you will often want to accept / retrieve the other. Keep this in mind for the next step.
As well, if you receive XML or JSON, you will often need to deserialize into a string. Either use JavaScript's XMLSerializer or use JSON.parse to get the data you want in string format. The same goes for data you send to the server (it must be JSON.stringify or serialized into XML before sending it, not just a JavaScript string)
2. The jQuery AJAX call itself. For example consider the following
Match the content type parameter to the required input data, either 'application/xml' or 'application/json'. Note that trying 'application/soap+xml' or other unexpected content types will generate a server error in response.
3. CORS. If the HTML page is hosted on a different domain than the webservice itself (might be true in Enterprise where the webservice is on a different server than the web server) then CORS applies. Note that when using jQuery with methods other than GET, jQuery will send a preflight OPTIONS request so the server will need to accept OPTIONS and GET and POST, in addition to the appropriate CORS headers on the server side response and the HTML tags. So if you cannot control the server-side headers on your webserver, you will need a different application architecture. Perhaps call the webservice from the backend C# instead of trying to call it from the HTML.
4. The SOAP envelope. You've got three choices here
This is an article about how to call .NET SOAP Webservices from an HTML page. However it should be useful for anyone wanting to call any webservice from a webpage, as it outlines the technical considerations and plumbing you need to keep in mind.
There are four considerations to bear in mind
1. The type of data sent to the server and the type of data returned from the server. Consider the following,
The type of data sent to the server is XML. The type of data retrieved from the server is JSON. However, you will often want to accept / retrieve the other. Keep this in mind for the next step.
As well, if you receive XML or JSON, you will often need to deserialize into a string. Either use JavaScript's XMLSerializer or use JSON.parse to get the data you want in string format. The same goes for data you send to the server (it must be JSON.stringify or serialized into XML before sending it, not just a JavaScript string)
2. The jQuery AJAX call itself. For example consider the following
Match the content type parameter to the required input data, either 'application/xml' or 'application/json'. Note that trying 'application/soap+xml' or other unexpected content types will generate a server error in response.
3. CORS. If the HTML page is hosted on a different domain than the webservice itself (might be true in Enterprise where the webservice is on a different server than the web server) then CORS applies. Note that when using jQuery with methods other than GET, jQuery will send a preflight OPTIONS request so the server will need to accept OPTIONS and GET and POST, in addition to the appropriate CORS headers on the server side response and the HTML tags. So if you cannot control the server-side headers on your webserver, you will need a different application architecture. Perhaps call the webservice from the backend C# instead of trying to call it from the HTML.
4. The SOAP envelope. You've got three choices here
- Retrieve the SOAP string from some external source, like a database or a text file. Every time the webservices are updated, you will have to update the external source.
- Construct the SOAP envelope yourself with a JavaScript client. This is the approach I do not recommend, since parsing a WSDL and associated XSDs is not trivial.
- Have a project like Apache CXF generate the SOAP client for you. This defeats the purpose of this article, since Apache CXF is a JavaScript client already. But this is an option, especially for Java backends or Enterprise.
In order to avoid these issues, have the webservice allow JSON if possible. If the architecture of the software is to allow access to the webservices from the client side (HTML pages) then the webservice should speak the lingua franca of the web (JSON) or else there's no point even exposing the webservice to the client side.
Make sure to know what type of binding the server allows, either wsHTTPBinding or basicHTTPBinding. This means a different SOAP Envelope. You may have to strip the envelope from the XML before sending it, if WCF expects only the inner request XML and not the SOAP envelope.
I hope this helps someone build their dream application. Thanks.
Sunday, June 14, 2015
Cordova Command Does Nothing on Ubuntu 14.04 LTS
Hi,
If you install Apache Cordova and find running the Cordova command does nothing and rule out all the usual suspects (not installing Ant, not installing Java, clearing the npm cache etc.) the problem is that the cordova script references node instead of the nodejs command. Changing it doesn't help unless you change all the scripts.
Run which nodejs and which node and you will see the problem
See this post for a description:
http://stackoverflow.com/questions/22457834/what-is-the-difference-between-node-vs-nodejs-command-in-terminal
What needs to be done is to symlink the /usr/sbin/node to the /usr/bin/nodejs file . See the following for a description of the problem.
http://stackoverflow.com/questions/22457834/what-is-the-difference-between-node-vs-nodejs-command-in-terminal
If you install Apache Cordova and find running the Cordova command does nothing and rule out all the usual suspects (not installing Ant, not installing Java, clearing the npm cache etc.) the problem is that the cordova script references node instead of the nodejs command. Changing it doesn't help unless you change all the scripts.
Run which nodejs and which node and you will see the problem
See this post for a description:
http://stackoverflow.com/questions/22457834/what-is-the-difference-between-node-vs-nodejs-command-in-terminal
What needs to be done is to symlink the /usr/sbin/node to the /usr/bin/nodejs file . See the following for a description of the problem.
http://stackoverflow.com/questions/22457834/what-is-the-difference-between-node-vs-nodejs-command-in-terminal
Hope this helps someone
Sunday, May 31, 2015
Love the Stateless Nature of the Web and Be Happy
Hi,
(This is a technical article about the history of web programming. It may prove interesting to a non-programmer, however.)
The stateless nature of the web is the key to happiness as a developer.
By stateless, I mean that one web page without effort on the part of the programmer (or effort on the part of the framework the programmer is using), does not remember or recall anything when you go to the next web page.
(HTTP is the foundation for web programming, not Framework A or Language B or Abstraction C)
Most programmers did not become programmers to do "plumbing" or "wiring". Most programmers have passions like solving deep technical problems or algorithms or just getting things to work. Most problems do not like solving trivial issues. "Hooking things up" for example, moving data from point A to point B is not why most programmers got degrees or experience or spend their hours late hacking away. But it is exactly the thing to embrace, to master and to be happy with for professional success and personal satisfaction.
And indeed, frameworks and platforms attempted to abstract away the plumbing and mundane tasks and impose a stateful model to increase programmer productivity and still do. For example, the ASP.NET Webforms technology abstracted away the nature of the web. It continued and continued and continued until Microsoft saw the light and created ASP.NET MVC. MVC isn't new pattern. It's been around for decades (or so I've been told). But Microsoft abandoned its page lifecycle model in favor for the loosely coupled MVC model because they finally saw the light.
Moving data from point A to point B is exactly the key to happiness as a (web) developer in every way. Accept the stateless nature of the web as the fundamental problem, and all the fun and wonderful things happen to your life and career.
Those who embraced the stateless nature of the web, and did so from top to bottom, faced success in the past fifteen years. Those who ignored the stateless web, suffered, unless they were lucky. One obvious example is MySpace versus Facebook. ASP.NET Webforms is great, and was good for its time. It allowed COBOL or C programmers to transition to web programming with very little effort or investment of time upfront to learn but more importantly accept the nature of the Internet.
(Courtesy of Google Trends)
But we all know what happened to MySpace. This is not a knock on Microsoft at all. I happen to like and love Microsoft, and like and love Linux as well. But, eventually Microsoft arrived to the same conclusion that everyone else did; that the stateless nature of the web can only be avoided so long until you pay the price.
No matter what frameworks come and go, no matter what technology comes and goes, the web will always be stateless. You've got a few choices.
(This is a technical article about the history of web programming. It may prove interesting to a non-programmer, however.)
The stateless nature of the web is the key to happiness as a developer.
By stateless, I mean that one web page without effort on the part of the programmer (or effort on the part of the framework the programmer is using), does not remember or recall anything when you go to the next web page.
(HTTP is the foundation for web programming, not Framework A or Language B or Abstraction C)
Most programmers did not become programmers to do "plumbing" or "wiring". Most programmers have passions like solving deep technical problems or algorithms or just getting things to work. Most problems do not like solving trivial issues. "Hooking things up" for example, moving data from point A to point B is not why most programmers got degrees or experience or spend their hours late hacking away. But it is exactly the thing to embrace, to master and to be happy with for professional success and personal satisfaction.
And indeed, frameworks and platforms attempted to abstract away the plumbing and mundane tasks and impose a stateful model to increase programmer productivity and still do. For example, the ASP.NET Webforms technology abstracted away the nature of the web. It continued and continued and continued until Microsoft saw the light and created ASP.NET MVC. MVC isn't new pattern. It's been around for decades (or so I've been told). But Microsoft abandoned its page lifecycle model in favor for the loosely coupled MVC model because they finally saw the light.
Moving data from point A to point B is exactly the key to happiness as a (web) developer in every way. Accept the stateless nature of the web as the fundamental problem, and all the fun and wonderful things happen to your life and career.
Those who embraced the stateless nature of the web, and did so from top to bottom, faced success in the past fifteen years. Those who ignored the stateless web, suffered, unless they were lucky. One obvious example is MySpace versus Facebook. ASP.NET Webforms is great, and was good for its time. It allowed COBOL or C programmers to transition to web programming with very little effort or investment of time upfront to learn but more importantly accept the nature of the Internet.
(Courtesy of Google Trends)
But we all know what happened to MySpace. This is not a knock on Microsoft at all. I happen to like and love Microsoft, and like and love Linux as well. But, eventually Microsoft arrived to the same conclusion that everyone else did; that the stateless nature of the web can only be avoided so long until you pay the price.
No matter what frameworks come and go, no matter what technology comes and goes, the web will always be stateless. You've got a few choices.
- Fight this. Draw a line and refuse to accept this, much less like it. Ignore how the Web works and the Internet works. Use frameworks, use abstractions, use layers, use everything and anything to ignore the fact that you need data to move from point A to point B but more importantly understand how that works. One day, the world will catch up (if it hasn't already). Out of all the options, this is the only one which ultimately leads to failure 100%. Better to get another career.
- Fight this, but in an old fashioned way. This means mingling the client-side and server-side together to the point moving data from point A to point B is trivial. For example, avoiding strict Model-View separation and rendering everything all at once so everything is accessible to you all at once. An example of this is using technology which mingles the model and view, for example PHP, or the old ASP.NET Webforms. If you can handle spaghetti code or messy code, this is the way for you.
- Fight this, but in a modern way (2015). This means using modern or cutting edge techniques like client-side JavaScript applications (so-called single page JavaScript applications). Bring order to chaos with frameworks like Backbone.js to keep data squarely on the client side except when absolutely necessary. But eventually, you will need to move data to the server. The problem is just being pushed off until later.
- Accept this. Work the way the Web was intended. This can take several forms.
- Create a mini-framework to move data from point A to point B. This does not have to start from scratch. For example, you could make AJAX requests with jQuery instead of raw JavaScript (and should). The key point is to not depend on state when moving between webpages. The disadvantage of this approach is
- Use someone else's gargantuan framework to move data from point A to point B. Use only the features you want, when you want them, and keep an eye on performance. However, the risk is one day the framework is obsolete, or the framework's designers or implementers don't have the same vision for you or your best interests at heart.
- Work at a very fundamental level right with bare HTTP. Become a master at DOM manipulation, become a master at JavaScript and learn the cross-browser differences (or at the least have caniuse.com handy). Working at this level, you will never become dated or obsolete. The problem with working at this level is speed. Can you create deliverables as fast as the guy who uses Framework of the Day to crap things out faster than you can blink?
So, there are many choices available for those who want to develop for the web. Which one will you choose? Which one will make you happy? That is a question only you can decide.
Labels:
AJAX,
Career,
Internet,
Philosophy,
Programming,
Web
Sunday, May 24, 2015
MySQL Stored Procedure Not Using IN variable
Hi,
I came across a trivial problem in MySQL today. I hope this helps someone (should apply to Oracle and MS SQL as well).
When defining a MySQL stored procedure and executing it, instead of the correct result set I got all rows of the table.
DELIMITER //
CREATE PROCEDURE testproc
(
IN id INT
)
BEGIN
SELECT *
FROM `Test`
WHERE `ID` = id;
END //
DELIMITER ;
On closer inspection in phpMyAdmin and fooling around with the definition of the stored procedure, I discovered the issue. The column is called id, and of course id is always equal to id. It doesn't resolve to the IN variable id.
On further thought, this makes sense. Scope should be the smallest possible, and if one defines an IN or OUT or INOUT variable the same as a column name, there be dragons.
See the following for more information:
https://dev.mysql.com/doc/refman/5.7/en/local-variable-scope.html (local variables)
https://dev.mysql.com/doc/refman/5.1/en/set-statement.html (session variables)
I came across a trivial problem in MySQL today. I hope this helps someone (should apply to Oracle and MS SQL as well).
When defining a MySQL stored procedure and executing it, instead of the correct result set I got all rows of the table.
DELIMITER //
CREATE PROCEDURE testproc
(
IN id INT
)
BEGIN
SELECT *
FROM `Test`
WHERE `ID` = id;
END //
DELIMITER ;
On closer inspection in phpMyAdmin and fooling around with the definition of the stored procedure, I discovered the issue. The column is called id, and of course id is always equal to id. It doesn't resolve to the IN variable id.
On further thought, this makes sense. Scope should be the smallest possible, and if one defines an IN or OUT or INOUT variable the same as a column name, there be dragons.
See the following for more information:
https://dev.mysql.com/doc/refman/5.7/en/local-variable-scope.html (local variables)
https://dev.mysql.com/doc/refman/5.1/en/set-statement.html (session variables)
Tuesday, May 19, 2015
PyCharm Interactive Command Line / Debugger
Hi,
Didn't find this on Google so here it is.
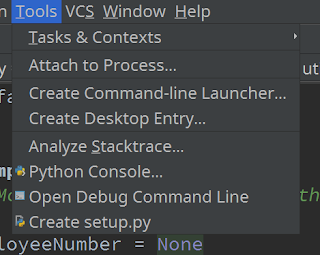
If you are looking for the Interactive Command Prompt when you are debugging for the PyCharm Python IDE Community Edition (the open source free version) go to Tools -> Open Debug Command Line. Somewhat hidden since you would expect it to be under the Debug menu.
Other answers I found told me to click on a non-existent icon on the Debug Toolbar, which either doesn't exist in the Community Edition or was moved / removed.
Hope this helps someone.
Didn't find this on Google so here it is.
If you are looking for the Interactive Command Prompt when you are debugging for the PyCharm Python IDE Community Edition (the open source free version) go to Tools -> Open Debug Command Line. Somewhat hidden since you would expect it to be under the Debug menu.
Other answers I found told me to click on a non-existent icon on the Debug Toolbar, which either doesn't exist in the Community Edition or was moved / removed.
Hope this helps someone.
Saturday, May 16, 2015
jQuery AJAX 500 Error with ASP.NET MVC
Hi,
Just wanted to drop a quick note for anyone using jQuery with ASP.NET MVC and experiencing 500 Internal Server errors when debugging with the browser's network monitoring feature.
In order to send a proper AJAX call with jQuery's $.ajax function, you must use JSON.stringify . Suppose you are sending one field to the MVC backend.
var data = $('#inputBox').val();
$.ajax({
method: "POST",
url: "@Url.Action("ActionName", "ControllerName")",
data: JSON.stringify({"data" : data }),
success: function (data) {
if (data.valid)
{
alert('Success:' + data.message);
}
}
});
In the ControllerName controller,
public JsonResult ActionName(string data) {
// do something with data
return Json(new { valid = true, message = "Success" });
}
Basically, if you receive a 500 error from the server but are never able to hit a break point in Visual Studio, look at the way the data is sent and the way the data is received. More likely than not there is an error with the data or dataType or mimeType parameters (cross-domain requests are a different beast too).
The key difference is the difference between a JSON string and a JavaScript object. JSON strings aren't JavaScript objects just because they look like JavaScript objects; they have a stricter syntax. It is not a limitation or error of ASP.NET MVC or the backend if it refuses to parse incorrectly formed JSON.
Thanks for visiting and comments are welcome.
Just wanted to drop a quick note for anyone using jQuery with ASP.NET MVC and experiencing 500 Internal Server errors when debugging with the browser's network monitoring feature.
In order to send a proper AJAX call with jQuery's $.ajax function, you must use JSON.stringify . Suppose you are sending one field to the MVC backend.
var data = $('#inputBox').val();
$.ajax({
method: "POST",
url: "@Url.Action("ActionName", "ControllerName")",
data: JSON.stringify({"data" : data }),
success: function (data) {
if (data.valid)
{
alert('Success:' + data.message);
}
}
});
In the ControllerName controller,
public JsonResult ActionName(string data) {
// do something with data
return Json(new { valid = true, message = "Success" });
}
Basically, if you receive a 500 error from the server but are never able to hit a break point in Visual Studio, look at the way the data is sent and the way the data is received. More likely than not there is an error with the data or dataType or mimeType parameters (cross-domain requests are a different beast too).
The key difference is the difference between a JSON string and a JavaScript object. JSON strings aren't JavaScript objects just because they look like JavaScript objects; they have a stricter syntax. It is not a limitation or error of ASP.NET MVC or the backend if it refuses to parse incorrectly formed JSON.
Thanks for visiting and comments are welcome.
Saturday, April 18, 2015
Missing 64-bit from Oracle Virtualbox in Microsoft Windows
Hi,
Just wanted to make a note for people,
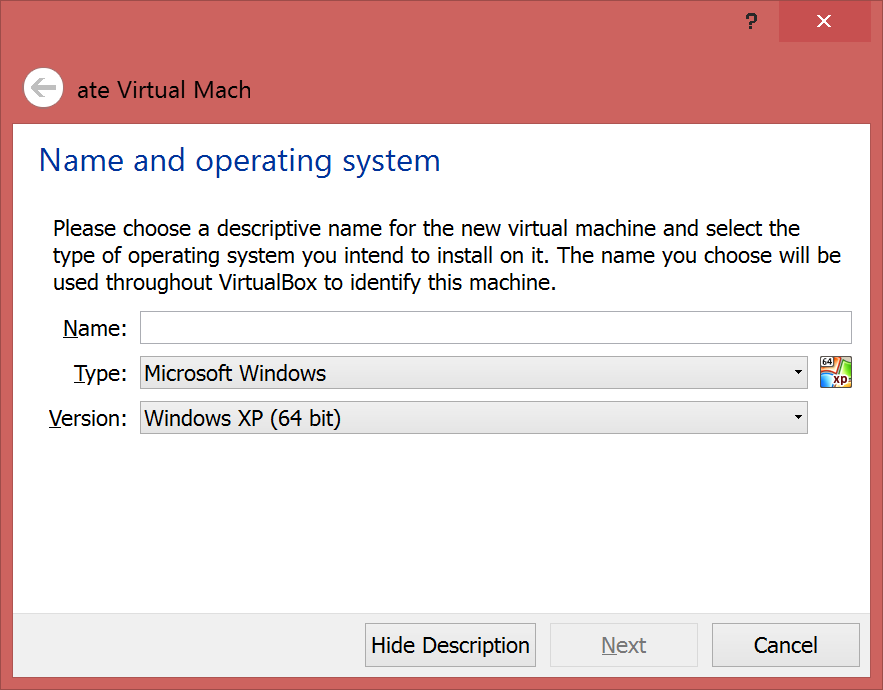
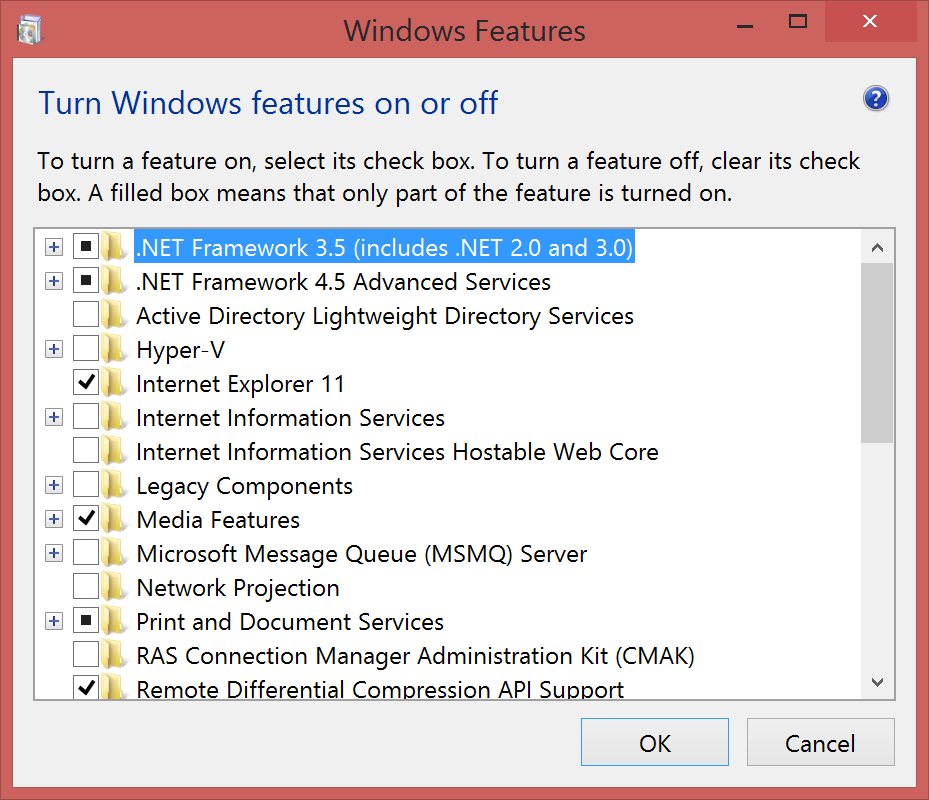
If you find you can't create a 64-bit Virtual Machine with Oracle Virtualbox, disable Windows Hyper-V through Windows Features.
Another requirement is to enable VT-x (Intel) or AMD-V (AMD) in the computer's BIOS. You might have to hard reboot after.
Hope this helps someone.
Just wanted to make a note for people,
If you find you can't create a 64-bit Virtual Machine with Oracle Virtualbox, disable Windows Hyper-V through Windows Features.
Another requirement is to enable VT-x (Intel) or AMD-V (AMD) in the computer's BIOS. You might have to hard reboot after.
Hope this helps someone.
Subscribe to:
Comments (Atom)